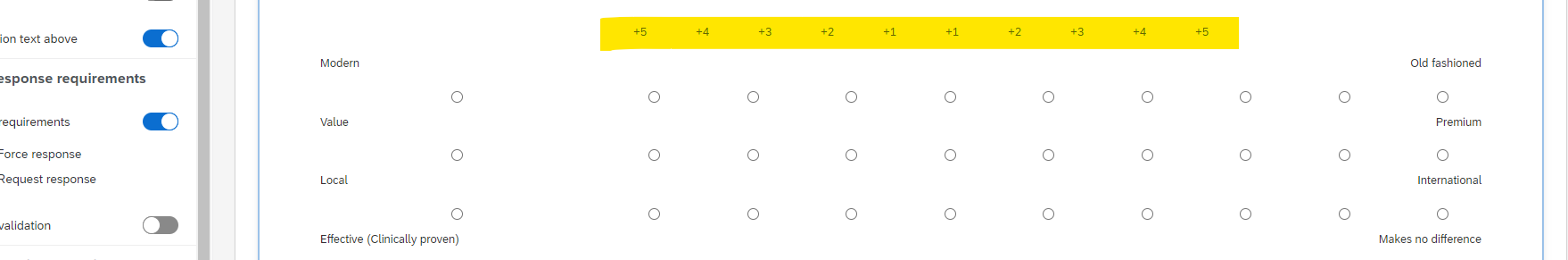
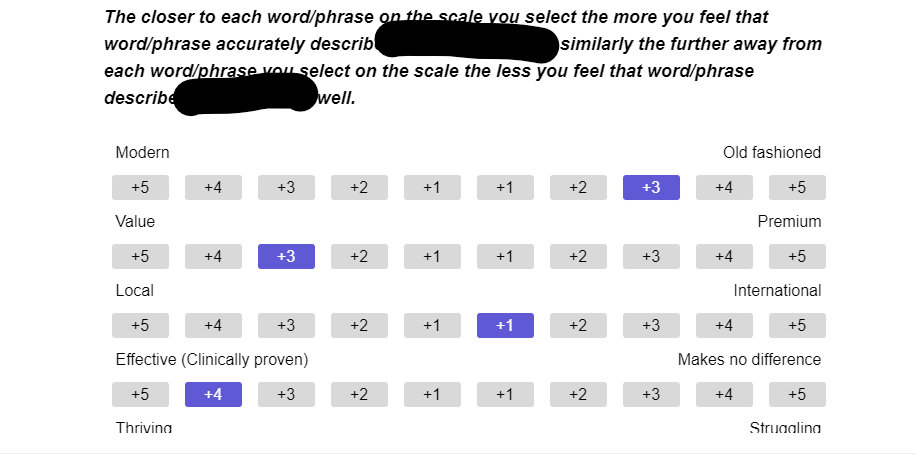
I’m trying to create a matrix table with bipolar scale with pairs of opposing adjectives with 5 different points in between, for the participants to tick the dot closest to what they believe.
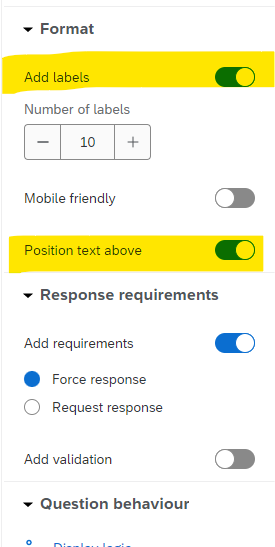
The problem I am facing is that I would need those dots to have a number on them (1-5) but when selecting the bipolar scale, there is no option to add a title/name/number above the dots.
Would any of you be able to help me with this?