Thanks!
Thanks!Solved
How to change the value for the stars slider
Hi,
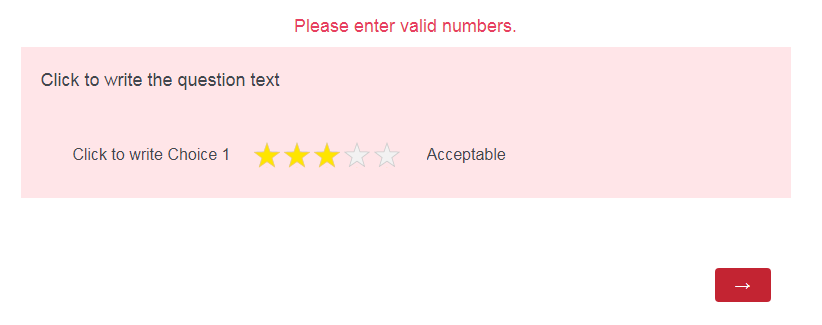
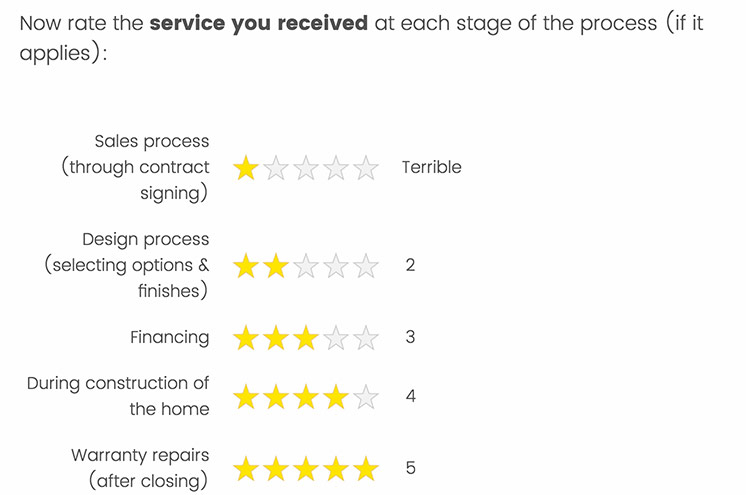
I am new to Qualtrics and have a question about the stars slider. I wonder how can I change the value shown in the stars slider? For example, in the below graph, how can I change 3 to Acceptable?
! Thanks!
Thanks!
 Thanks!
Thanks!Best answer by MohammedAli_Rajapkar
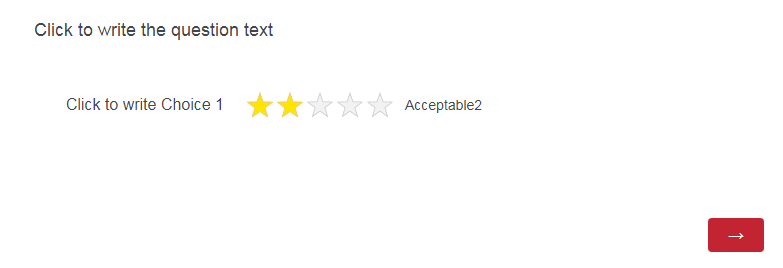
Here is the demo link:
https://qimpl.az1.qualtrics.com/jfe/preview/SV_b1ngOUkCfDDJ5Ih?Q_SurveyVersionID=current&Q_CHL=preview
attached is the QSF.
Also, if this is multi-language study then you will have to create a hidden question which will have 5 choices (same rating text) and then we will piped-text the choice label in place of hardcore rating.
Please refer to JavaScript section to change the rating text
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.