Hello,
Sincere apologies if I post this question in the wrong place - I am totally new, though a long-time Qualtrics user!
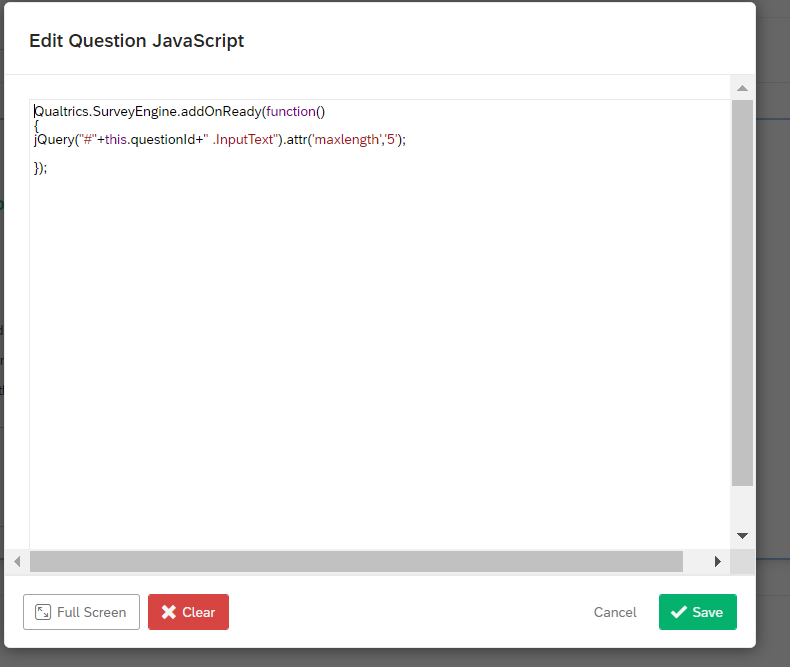
I've worked out how to limit characters to text response questions and form field questions using Javascript as follows:
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery("#"+this.questionId+" .InputText").each(function () {
jQuery(this).attr('maxlength','200');
});
});
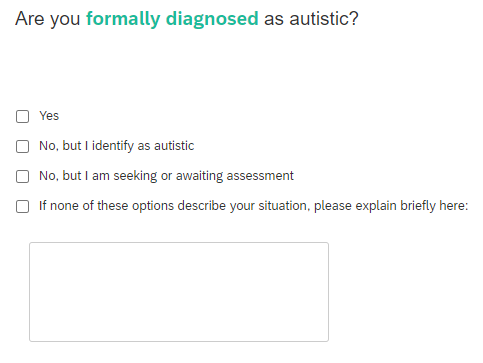
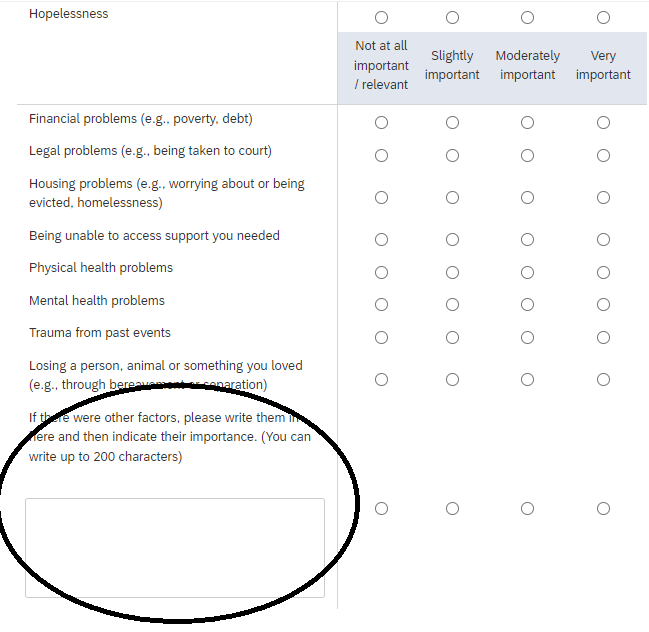
Unfortunately, I cannot figure out how to prevent participants going over 200 characters on a multiple choice question where most of the items are clickable but only one is free-text. I believe it's possible to do this via 'matches regex', but I would rather participants can clearly see where they're unable to go any further. Presently, with the above code, they can select option 4 and then keep on writing beyond the 200 limit. Does anyone know how I can make this Javascript work for one free-text item within a multiple choice or a matrix table made up of other clickable options?
My questions are, for e.g., Q7:
Q12:
I would be so grateful if someone could help me. Thank you, in advance!
How to limit characters to just one free-text option on a multiple choice question?
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.