Select maximum amount of choices in multiple choice
 +1
+1Best answer by NiC
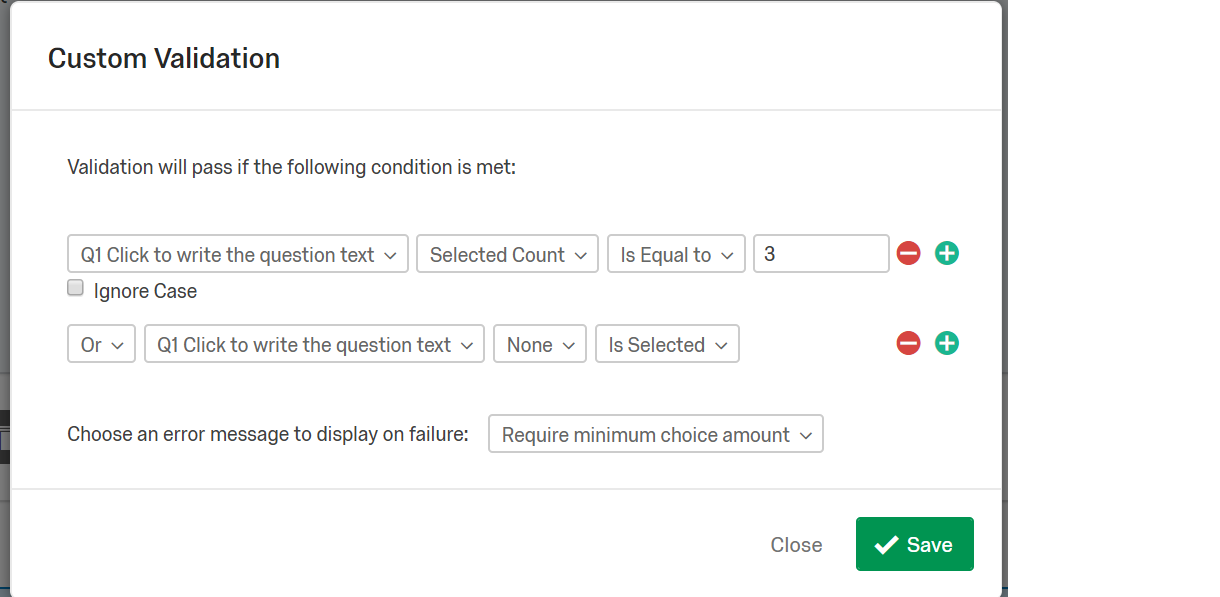
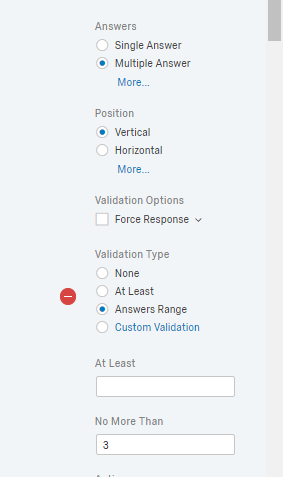
 You can give it the atleast or atmost values
where as if you want it to be the instant the option is selected
this.questionclick = function(event,element){
var selectedchoice=this.getSelectedChoices();
if(selectedchoice.length==4){
jQuery("#NextButton").click()
}
}
and you need to add the validation here too
!
You can give it the atleast or atmost values
where as if you want it to be the instant the option is selected
this.questionclick = function(event,element){
var selectedchoice=this.getSelectedChoices();
if(selectedchoice.length==4){
jQuery("#NextButton").click()
}
}
and you need to add the validation here too
! also change the max number from "3" to whatever you like in the code given above.
and place it in onload function
but it should be the same in validation and code
also change the max number from "3" to whatever you like in the code given above.
and place it in onload function
but it should be the same in validation and codeSign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.