Hello,
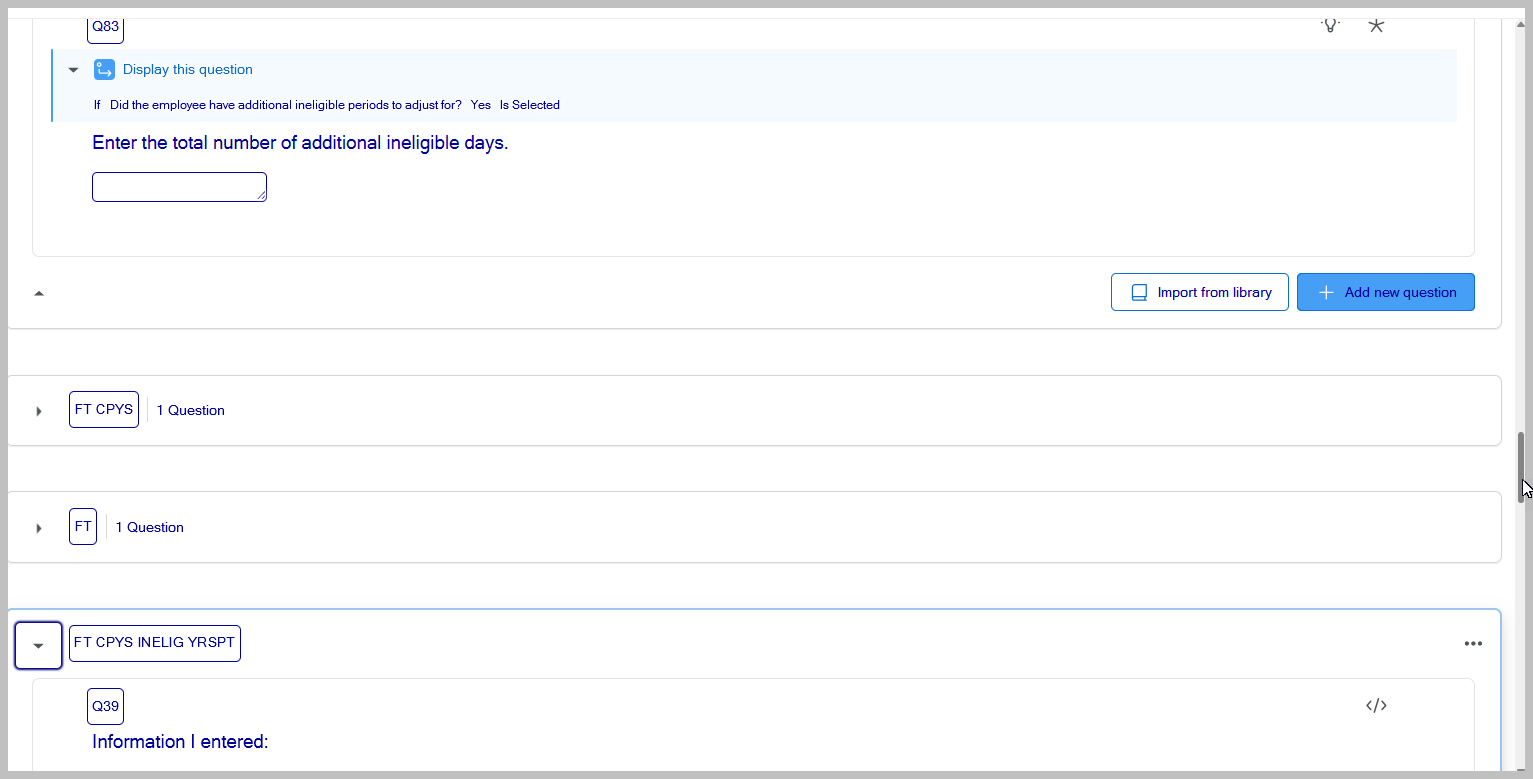
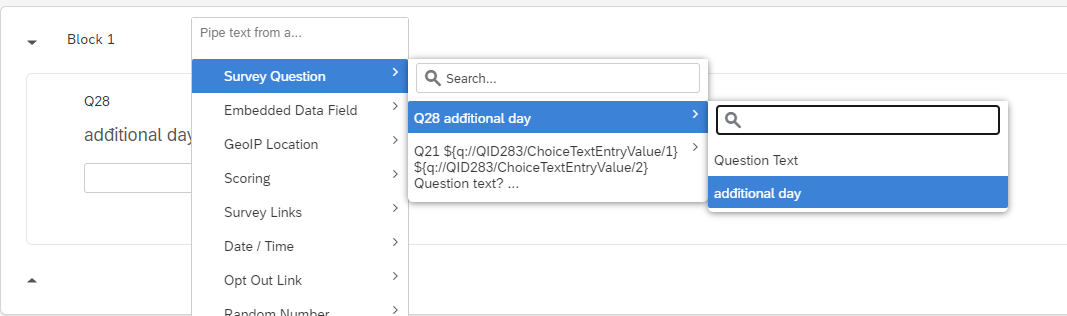
I have a survey that asks respondents to enter periods of ineligible time. The question types are text entry with validation as Content Type/Date Format mm/dd/yyyy. I have my JavaScript to calculate the difference between these dates and include in my calculations, however I have an additional question where the respondent can enter additional ineligible days. This question type is also text entry with validation as content type/number. I need my JavaScript to add the additional ineligible days entered with the ineligible days from the previous date question and include the total in the calculation. This is my current set up:
// Function to retrieve and sum ineligible days from Q16, Q17, and Q83
var getIneligibleDateDifference = function() {
var startDateStr = "${q://QID16/ChoiceTextEntryValue}";
var endDateStr = "${q://QID17/ChoiceTextEntryValue}";
var totalIneligibleDaysFromDates = 0;
console.log("Ineligible Dates - Start Date:", startDateStr, "End Date:", endDateStr);
// Calculate ineligible days from Q16 and Q17 if both dates are valid
if (validateDate(startDateStr) && validateDate(endDateStr)) {
var startDate = luxon.DateTime.fromFormat(startDateStr, "MM/dd/yyyy");
var endDate = luxon.DateTime.fromFormat(endDateStr, "MM/dd/yyyy");
totalIneligibleDaysFromDates = endDate.diff(startDate, 'days').days;
console.log("Ineligible Days from Q16/Q17:", totalIneligibleDaysFromDates);
} else {
console.log("Invalid dates for ineligible days calculation.");
}
// Retrieve manually entered ineligible days from Q83
var totalIneligibleDaysFromQ83 = parseFloat("${q://QID83/ChoiceTextEntryValue}") || 0;
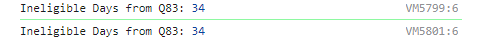
console.log("Ineligible Days from Q83:", totalIneligibleDaysFromQ83);
// Sum up both ineligible days (from Q16/Q17 and Q83)
var totalIneligibleDays = totalIneligibleDaysFromDates + totalIneligibleDaysFromQ83;
console.log("Total Ineligible Days:", totalIneligibleDays);
// Display total ineligible days
$('#ineligible-total-days').text(totalIneligibleDays.toFixed(0));
// Return the total ineligible days
return totalIneligibleDays;
};
My HTML for the display is:
<div>Ineligible Total Days: <span id="ineligible-total-days"></span></div>
<div> </div>
I’ve included this in my header: <script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script><script src="https://cdn.jsdelivr.net/npm/luxon@3.4/build/global/luxon.min.js"></script>
When I preview my survey, only the ineligible days from Q16 and Q17 are displayed and included in the calculation. What am I doing wrong? I confirmed that I am entering in the correct formatted date. Example: 05/01/2016 - 09/01/2016 = 123 and then additional ineligible days = 45. I would expect the “Ineligible Total Days:” 168, however the display is 123.
Help is much appreciated!
Brkwms