 The CSS code that I used for the first button is:
label#QID1-0-label.SingleAnswer{
background-color :#B61C1E !Important;
color: white;
}
Before, when I clicked any of the buttons, a box would appear around the button, but now it doesn't appear anymore, so the person taking the survey can't see what they have selected. How would you do in CSS to add box around the button on click?
Thanks
The CSS code that I used for the first button is:
label#QID1-0-label.SingleAnswer{
background-color :#B61C1E !Important;
color: white;
}
Before, when I clicked any of the buttons, a box would appear around the button, but now it doesn't appear anymore, so the person taking the survey can't see what they have selected. How would you do in CSS to add box around the button on click?
ThanksSolved
Put box around question button on click
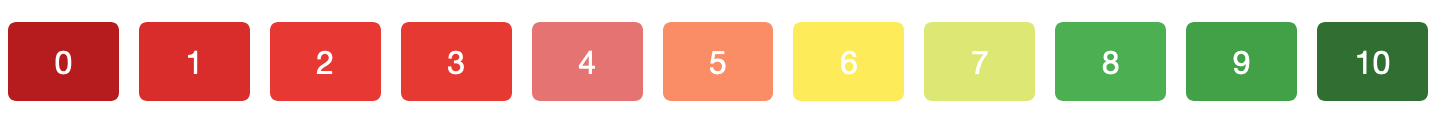
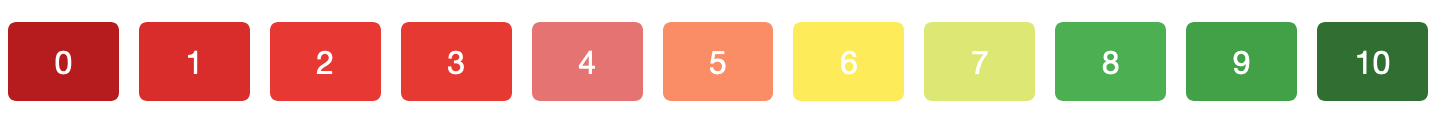
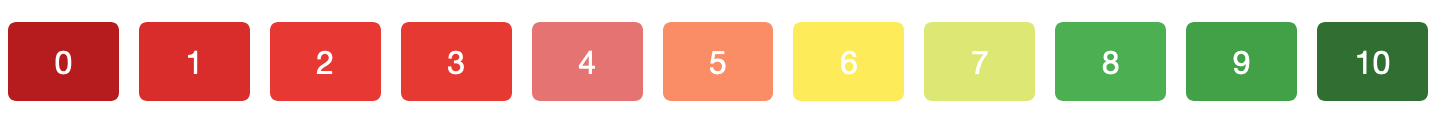
I have an NPS question, for which I added CSS to it's buttons so it has a gradient of colors like this:
! The CSS code that I used for the first button is:
label#QID1-0-label.SingleAnswer{
background-color :#B61C1E !Important;
color: white;
}
Before, when I clicked any of the buttons, a box would appear around the button, but now it doesn't appear anymore, so the person taking the survey can't see what they have selected. How would you do in CSS to add box around the button on click?
Thanks
The CSS code that I used for the first button is:
label#QID1-0-label.SingleAnswer{
background-color :#B61C1E !Important;
color: white;
}
Before, when I clicked any of the buttons, a box would appear around the button, but now it doesn't appear anymore, so the person taking the survey can't see what they have selected. How would you do in CSS to add box around the button on click?
Thanks
 The CSS code that I used for the first button is:
label#QID1-0-label.SingleAnswer{
background-color :#B61C1E !Important;
color: white;
}
Before, when I clicked any of the buttons, a box would appear around the button, but now it doesn't appear anymore, so the person taking the survey can't see what they have selected. How would you do in CSS to add box around the button on click?
Thanks
The CSS code that I used for the first button is:
label#QID1-0-label.SingleAnswer{
background-color :#B61C1E !Important;
color: white;
}
Before, when I clicked any of the buttons, a box would appear around the button, but now it doesn't appear anymore, so the person taking the survey can't see what they have selected. How would you do in CSS to add box around the button on click?
ThanksBest answer by Mishraji
Add below CSS code for each button:
label#QID11-0-label.SingleAnswer.q-checked{
border-style: solid;
border-color: black;
}
You can have your desired border style and color.
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.







