Solved
Setting up headers with a Block
In setting up a survey, I have quite a few blocks set up. I am displaying one question at at a time. Is there a way to add a header to each block that appears with each question within a block?
Best answer by Anonymous
Hello @skayani ,
If the header is not same across the block, then follwoing solution will work:
Step 1: Create an embedded data(head) as the first element in the survey flow
Step 2: In the "Look and feel" -> header -> Html view(<>) just pipe in the embedded data(head) i.e. the head will only have this- ` ${e://Field/head}`
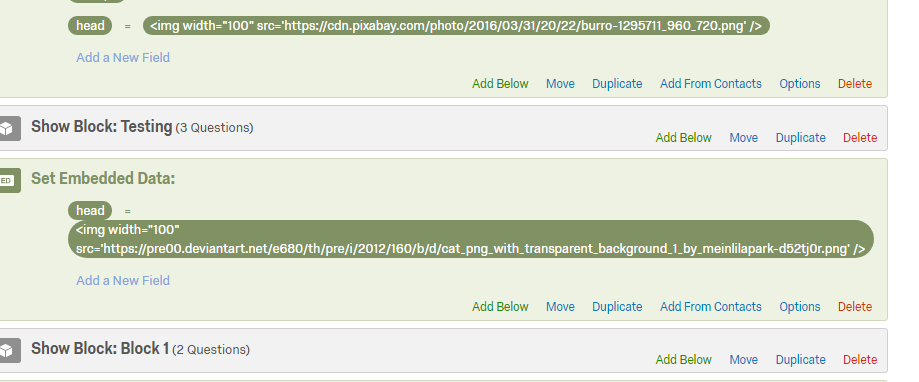
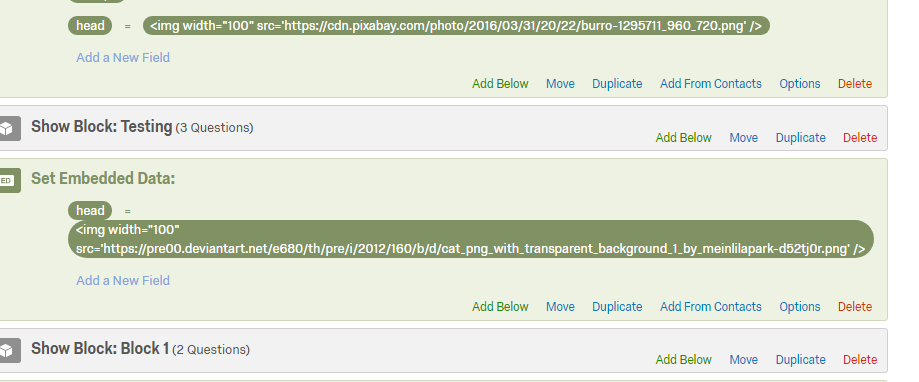
Step 3: Now in the survey flow you can update the embedded data(head) value before every block as required. See the below image:
! In the above image Testing block will view different image and then the src of img tag is updated, Block 1 will view different image
In the above image Testing block will view different image and then the src of img tag is updated, Block 1 will view different image
View original In the above image Testing block will view different image and then the src of img tag is updated, Block 1 will view different image
In the above image Testing block will view different image and then the src of img tag is updated, Block 1 will view different imageLeave a Reply
Rich Text Editor, editor1
Editor toolbars
Press ALT 0 for help
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






