Solved
Custom code to pipe in text in past tense or present tense based on previous question answer
Hi All: I am essentially looking to pipe in the appropriate tense in a question based on the respondents response to a previous question. A sample Jscript code from another survey app:
Question: Are you currently employed? Yes (1) No (2)
How long ^f('q1').get() == '1' ? 'have you been with your current employer' : 'were you with your last employer'^?
If the respondent answered yes, then the present tense would apply, otherwise, it would be the past tense. I need a similar code for Qualtrics.
Thank you.
Best answer by fleb
Hi @rmbpearson,
In case your questions are on separate pages, you can change an embedded data field when submitting the page with the first question. And then use its piped text in the second question.
1) Add following JavaScript to the first question:
Qualtrics.SurveyEngine.addOnPageSubmit(function()
{
var ID = this.getQuestionInfo().QuestionID;
var questionObject = Qualtrics.SurveyEngine.getInstance(ID);
var currentResponse = questionObject.getSelectedChoices()[0];
var my_text = "NA";
if(currentResponse == 1) {my_text = "How long have you been with your current employer?"}
if(currentResponse == 2) {my_text = "How long were you with your last employer?"}
Qualtrics.SurveyEngine.setEmbeddedData('my_text', my_text);
alert(my_text);
});
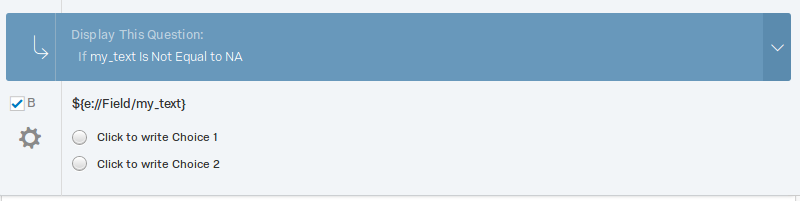
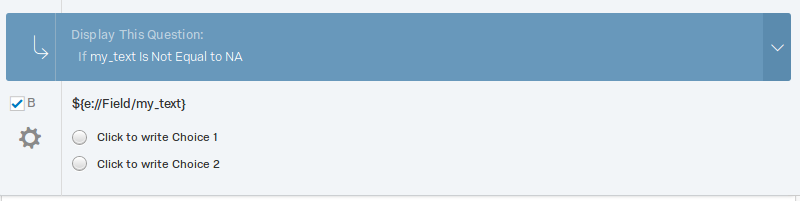
2) Pipe the text in the second question like this
3) You should decide what to do in case that the first qestion is unanswered. You could skip the question using Display logic.
! Note: Don't forget to define the embedded field in the survey flow
In case your questions are on the same page, you can't use piping since your piped text wouldn't change once the page was loaded.
In this case, you can change an HMTL element each time user clicks on a choice in your first question.
1) Define an HTML element with an id in your second question. You can use something like this: `<div id = "demo">How long have you been with your current employer/were you with your last employer</div>`
2) Add following JavaScript to your first question:
Qualtrics.SurveyEngine.addOnload(function()
{
var ID = this.getQuestionInfo().QuestionID;
var questionObject = Qualtrics.SurveyEngine.getInstance(ID);
var currentResponse;
var my_text;
this.questionclick = function(event, element) {
if(element.type == "radio") {
currentResponse = questionObject.getSelectedChoices()[0];
//this.clickNextButton();
if(currentResponse == 1) {my_text = "How long have you been with your current employer?"}
else {my_text = "How long were you with your last employer?"}
document.getElementById("demo").innerHTML = my_text;
//Qualtrics.SurveyEngine.setEmbeddedData('Aclicked', "T")
}
}
});
Note: Don't forget to define the embedded field in the survey flow
In case your questions are on the same page, you can't use piping since your piped text wouldn't change once the page was loaded.
In this case, you can change an HMTL element each time user clicks on a choice in your first question.
1) Define an HTML element with an id in your second question. You can use something like this: `<div id = "demo">How long have you been with your current employer/were you with your last employer</div>`
2) Add following JavaScript to your first question:
Qualtrics.SurveyEngine.addOnload(function()
{
var ID = this.getQuestionInfo().QuestionID;
var questionObject = Qualtrics.SurveyEngine.getInstance(ID);
var currentResponse;
var my_text;
this.questionclick = function(event, element) {
if(element.type == "radio") {
currentResponse = questionObject.getSelectedChoices()[0];
//this.clickNextButton();
if(currentResponse == 1) {my_text = "How long have you been with your current employer?"}
else {my_text = "How long were you with your last employer?"}
document.getElementById("demo").innerHTML = my_text;
//Qualtrics.SurveyEngine.setEmbeddedData('Aclicked', "T")
}
}
});
View original Note: Don't forget to define the embedded field in the survey flow
In case your questions are on the same page, you can't use piping since your piped text wouldn't change once the page was loaded.
In this case, you can change an HMTL element each time user clicks on a choice in your first question.
1) Define an HTML element with an id in your second question. You can use something like this: `<div id = "demo">How long have you been with your current employer/were you with your last employer</div>`
2) Add following JavaScript to your first question:
Qualtrics.SurveyEngine.addOnload(function()
{
var ID = this.getQuestionInfo().QuestionID;
var questionObject = Qualtrics.SurveyEngine.getInstance(ID);
var currentResponse;
var my_text;
this.questionclick = function(event, element) {
if(element.type == "radio") {
currentResponse = questionObject.getSelectedChoices()[0];
//this.clickNextButton();
if(currentResponse == 1) {my_text = "How long have you been with your current employer?"}
else {my_text = "How long were you with your last employer?"}
document.getElementById("demo").innerHTML = my_text;
//Qualtrics.SurveyEngine.setEmbeddedData('Aclicked', "T")
}
}
});
Note: Don't forget to define the embedded field in the survey flow
In case your questions are on the same page, you can't use piping since your piped text wouldn't change once the page was loaded.
In this case, you can change an HMTL element each time user clicks on a choice in your first question.
1) Define an HTML element with an id in your second question. You can use something like this: `<div id = "demo">How long have you been with your current employer/were you with your last employer</div>`
2) Add following JavaScript to your first question:
Qualtrics.SurveyEngine.addOnload(function()
{
var ID = this.getQuestionInfo().QuestionID;
var questionObject = Qualtrics.SurveyEngine.getInstance(ID);
var currentResponse;
var my_text;
this.questionclick = function(event, element) {
if(element.type == "radio") {
currentResponse = questionObject.getSelectedChoices()[0];
//this.clickNextButton();
if(currentResponse == 1) {my_text = "How long have you been with your current employer?"}
else {my_text = "How long were you with your last employer?"}
document.getElementById("demo").innerHTML = my_text;
//Qualtrics.SurveyEngine.setEmbeddedData('Aclicked', "T")
}
}
});Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






