Solved
How do I allow respondents to "click to enlarge" an image
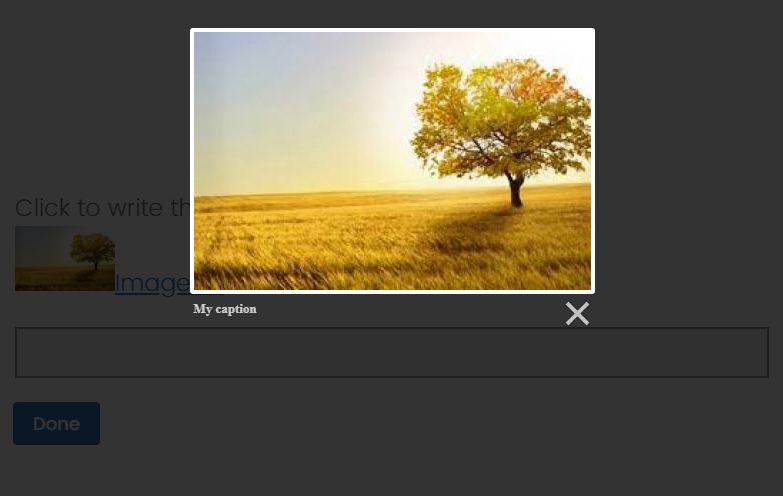
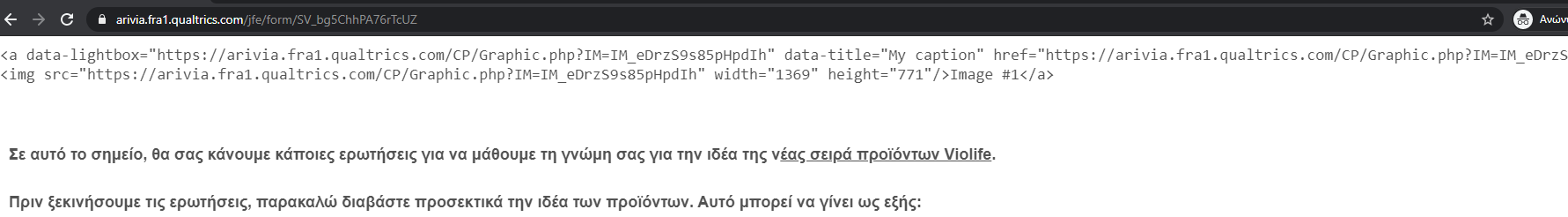
I am doing an ad concept test and would like to give respondents the option of viewing the ad again on subsequent questions. Ideally i would do this with a "click to enlarge" thumbnail, but also fine with opening in a new window from a link.
Any thoughts on how to best handle in the survey platform?
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.