How to dynamically adjust text & numbers below sliders in constant sum question?
 +3
+3Best answer by Anonymous
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

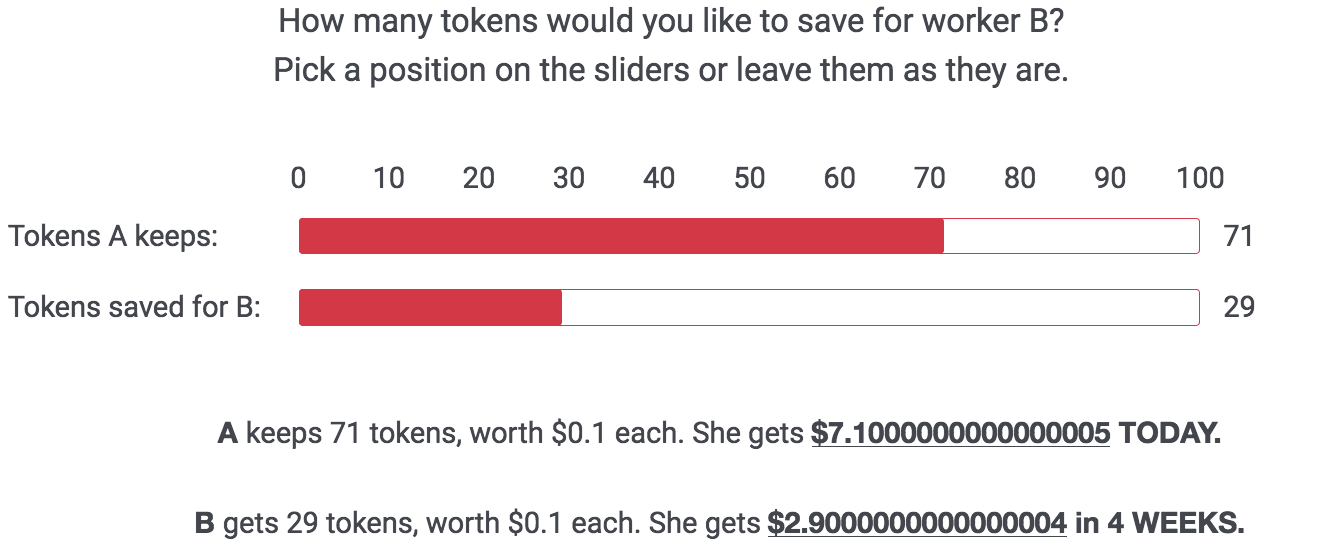
 Also change the start text in the JS code accordingly
Also change the start text in the JS code accordingly

 Here's the code:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var that=this.questionId;
jQuery("[id='"+that+"~2~holder']").addClass("activated");
jQuery("[id='"+that+"~1~holder']").addClass("activated");
var p= Math.round(jQuery("[id='"+that+"~1~track']").width()/100);
jQuery("<p id='customid' style='width:100%; margin-bottom:10px; text-align: center'> \\
<br> <br> <strong> \\
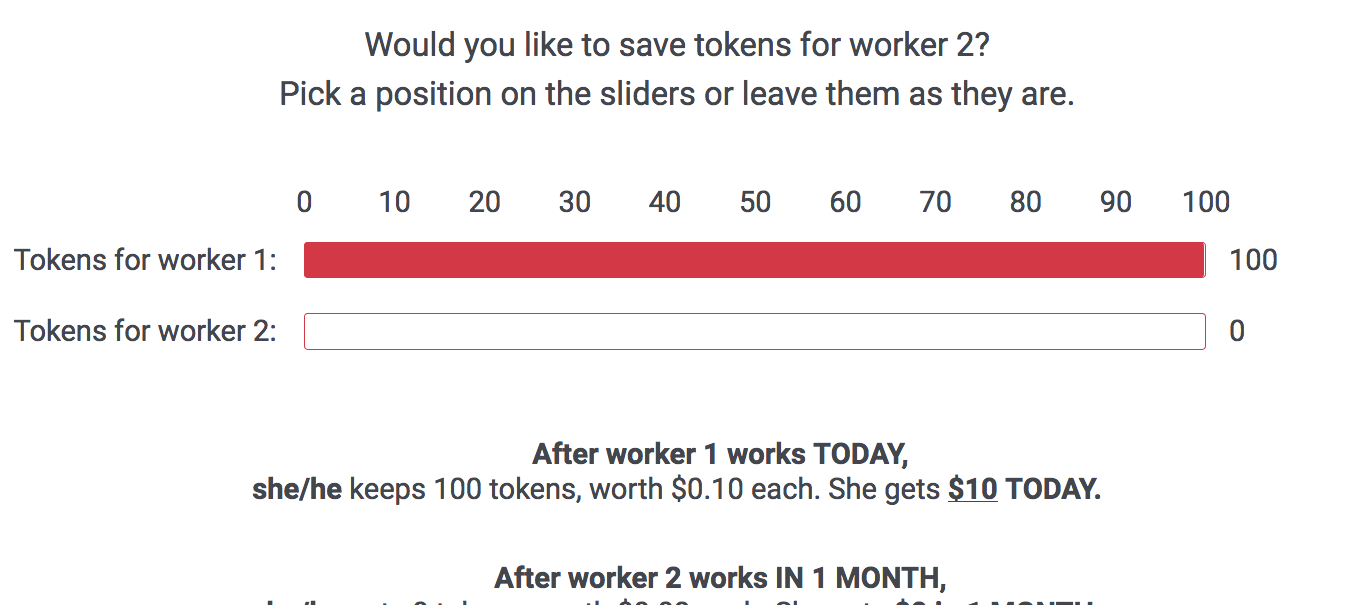
After worker 1 works TODAY, <br> she/he </strong> keeps <span id='currA'>100</span> tokens, \\
worth $0.10 each. She gets <strong><u>$<span id='totalA'>10</span></u> \\
TODAY.</strong></p>").insertAfter("div.ChoiceStructure");
jQuery("<p style='width:100%; text-align: center'> \\
<br> <strong> \\
After worker 2 works IN 1 MONTH, <br> she/he </strong> gets <span id='currB'>0</span> tokens, \\
worth $0.08 each. She gets <strong><u>$<span id='totalB'>0</span></u> \\
in 1 MONTH.</strong></p>").insertAfter("#customid");
jQuery("[id='"+that+"~1~result']").bind('input propertychange',function(){
var A=parseFloat(jQuery("[id='"+that+"~1~result']").val());
console.log(A);
if((A+parseInt(jQuery("[id='"+that+"~2~result']").val()))==100) {
Qualtrics.SurveyEngine.setEmbeddedData( 'SliderValue1_1', A );
Qualtrics.SurveyEngine.setEmbeddedData( 'SliderValue1_2',parseInt(jQuery("[id='"+that+"~2~result']").val()));
console.log("rturn");
return;
}
jQuery("[id='"+that+"~2~result']").val(100-A);
var t=parseFloat(100-A);
jQuery("[id='"+that+"~2~holder']").addClass("activated");
jQuery("[id='"+that+"~2~handle']").css({"left":p*t+"px"});
jQuery("[id='"+that+"~2~bar']").css({"width":p*t+"px"});
var A=parseFloat(jQuery("[id='"+that+"~1~result']").val());
jQuery("#currA").text(A);
jQuery("#totalA").text((A*0.1).toFixed(2));
var B=parseFloat(jQuery("[id='"+that+"~2~result']").val());
jQuery("#currB").text(B);
jQuery("#totalB").text((B*0.08).toFixed(2));
});
jQuery("[id='"+that+"~2~result']").bind('input propertychange',function(){
var B=parseFloat(jQuery("[id='"+that+"~2~result']").val());
console.log(B);
if((B+parseInt(jQuery("[id='"+that+"~1~result']").val()))==100) {
Qualtrics.SurveyEngine.setEmbeddedData( 'SliderValue1_2', B);
Qualtrics.SurveyEngine.setEmbeddedData( 'SliderValue1_1',parseInt(jQuery("[id='"+that+"~1~result']").val()));
console.log("rturn");
return;
}
jQuery("[id='"+that+"~1~result']").val(100-B);
var t=parseFloat(100-B);
jQuery("[id='"+that+"~1~holder']").addClass("activated");
jQuery("[id='"+that+"~1~handle']").css({"left":p*t+"px"});
jQuery("[id='"+that+"~1~bar']").css({"width":p*t+"px"});
var A=parseFloat(jQuery("[id='"+that+"~1~result']").val());
jQuery("#currA").text(A);
jQuery("#totalA").text((A*0.1).toFixed(2));
var B=parseFloat(jQuery("[id='"+that+"~2~result']").val());
jQuery("#currB").text(B);
jQuery("#totalB").text((B*0.08).toFixed(2));
});
jQuery(document).on('change', function(){
var A=parseFloat(jQuery("[id='"+that+"~1~result']").val());
jQuery("#currA").text(A);
jQuery("#totalA").text((A*0.1).toFixed(2));
var B=parseFloat(jQuery("[id='"+that+"~2~result']").val());
jQuery("#currB").text(B);
jQuery("#totalB").text((B*0.08).toFixed(2));
});
});
Here's the code:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var that=this.questionId;
jQuery("[id='"+that+"~2~holder']").addClass("activated");
jQuery("[id='"+that+"~1~holder']").addClass("activated");
var p= Math.round(jQuery("[id='"+that+"~1~track']").width()/100);
jQuery("<p id='customid' style='width:100%; margin-bottom:10px; text-align: center'> \\
<br> <br> <strong> \\
After worker 1 works TODAY, <br> she/he </strong> keeps <span id='currA'>100</span> tokens, \\
worth $0.10 each. She gets <strong><u>$<span id='totalA'>10</span></u> \\
TODAY.</strong></p>").insertAfter("div.ChoiceStructure");
jQuery("<p style='width:100%; text-align: center'> \\
<br> <strong> \\
After worker 2 works IN 1 MONTH, <br> she/he </strong> gets <span id='currB'>0</span> tokens, \\
worth $0.08 each. She gets <strong><u>$<span id='totalB'>0</span></u> \\
in 1 MONTH.</strong></p>").insertAfter("#customid");
jQuery("[id='"+that+"~1~result']").bind('input propertychange',function(){
var A=parseFloat(jQuery("[id='"+that+"~1~result']").val());
console.log(A);
if((A+parseInt(jQuery("[id='"+that+"~2~result']").val()))==100) {
Qualtrics.SurveyEngine.setEmbeddedData( 'SliderValue1_1', A );
Qualtrics.SurveyEngine.setEmbeddedData( 'SliderValue1_2',parseInt(jQuery("[id='"+that+"~2~result']").val()));
console.log("rturn");
return;
}
jQuery("[id='"+that+"~2~result']").val(100-A);
var t=parseFloat(100-A);
jQuery("[id='"+that+"~2~holder']").addClass("activated");
jQuery("[id='"+that+"~2~handle']").css({"left":p*t+"px"});
jQuery("[id='"+that+"~2~bar']").css({"width":p*t+"px"});
var A=parseFloat(jQuery("[id='"+that+"~1~result']").val());
jQuery("#currA").text(A);
jQuery("#totalA").text((A*0.1).toFixed(2));
var B=parseFloat(jQuery("[id='"+that+"~2~result']").val());
jQuery("#currB").text(B);
jQuery("#totalB").text((B*0.08).toFixed(2));
});
jQuery("[id='"+that+"~2~result']").bind('input propertychange',function(){
var B=parseFloat(jQuery("[id='"+that+"~2~result']").val());
console.log(B);
if((B+parseInt(jQuery("[id='"+that+"~1~result']").val()))==100) {
Qualtrics.SurveyEngine.setEmbeddedData( 'SliderValue1_2', B);
Qualtrics.SurveyEngine.setEmbeddedData( 'SliderValue1_1',parseInt(jQuery("[id='"+that+"~1~result']").val()));
console.log("rturn");
return;
}
jQuery("[id='"+that+"~1~result']").val(100-B);
var t=parseFloat(100-B);
jQuery("[id='"+that+"~1~holder']").addClass("activated");
jQuery("[id='"+that+"~1~handle']").css({"left":p*t+"px"});
jQuery("[id='"+that+"~1~bar']").css({"width":p*t+"px"});
var A=parseFloat(jQuery("[id='"+that+"~1~result']").val());
jQuery("#currA").text(A);
jQuery("#totalA").text((A*0.1).toFixed(2));
var B=parseFloat(jQuery("[id='"+that+"~2~result']").val());
jQuery("#currB").text(B);
jQuery("#totalB").text((B*0.08).toFixed(2));
});
jQuery(document).on('change', function(){
var A=parseFloat(jQuery("[id='"+that+"~1~result']").val());
jQuery("#currA").text(A);
jQuery("#totalA").text((A*0.1).toFixed(2));
var B=parseFloat(jQuery("[id='"+that+"~2~result']").val());
jQuery("#currB").text(B);
jQuery("#totalB").text((B*0.08).toFixed(2));
});
});