Is there a way i can change the visual of the NPS question?
Best answer by TomG
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




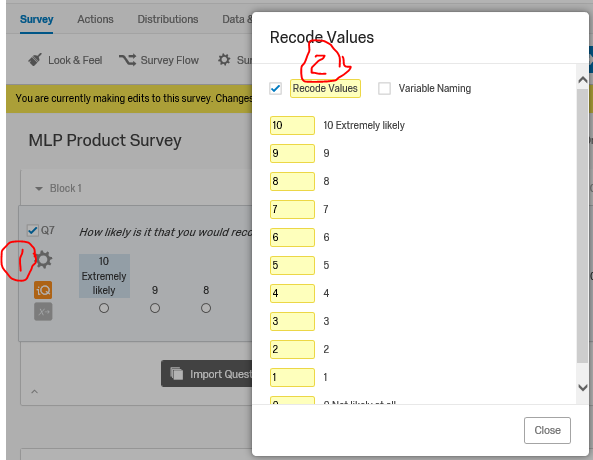
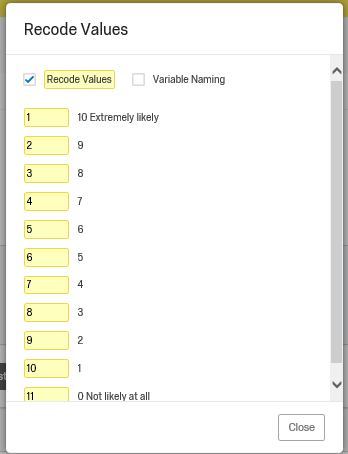
 You need to remember to recode the values so that 0 represents 10, 1 represents 9 etc. in your survey.
!
You need to remember to recode the values so that 0 represents 10, 1 represents 9 etc. in your survey.
! Before recoding it looks like the following:
!
Before recoding it looks like the following:
! On the (Vocalize) dashboard you can build the reporting normally by using NPS-metric type for the plain NPS number and other widget types for showing percentages of categories or number of responses per scale point etc .
BTW, in this case it would also be possible to include an option of "Don't want to answer/Don't know" etc. if you typically use that in your surveys as an response option. At least I have faced some problems with some surveys when there isn't any option to visibly opt out. Naturally you don't need to force a Respondent to answer to the NPS question, but then you don't know whether he just forgot to answer or didn't want to answer. In that case you might also run into problem if you e.g. embed this question in your invitation email and the rspondent doesn't want to answer to this specific question, because then he cannot acess the rest of the questionnaire.
On the (Vocalize) dashboard you can build the reporting normally by using NPS-metric type for the plain NPS number and other widget types for showing percentages of categories or number of responses per scale point etc .
BTW, in this case it would also be possible to include an option of "Don't want to answer/Don't know" etc. if you typically use that in your surveys as an response option. At least I have faced some problems with some surveys when there isn't any option to visibly opt out. Naturally you don't need to force a Respondent to answer to the NPS question, but then you don't know whether he just forgot to answer or didn't want to answer. In that case you might also run into problem if you e.g. embed this question in your invitation email and the rspondent doesn't want to answer to this specific question, because then he cannot acess the rest of the questionnaire.


