Hi all,
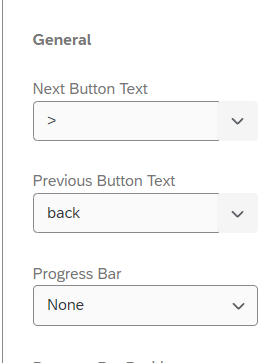
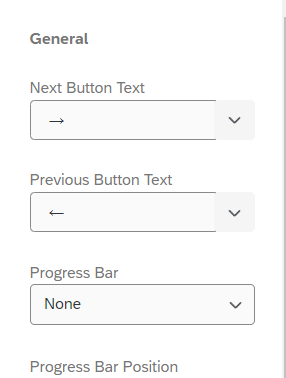
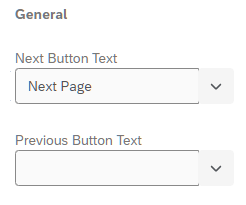
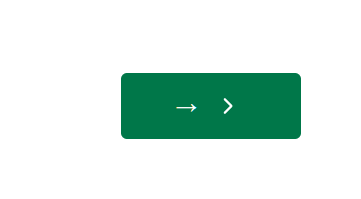
I changed my next and back buttons to text, which added in < and > symbols, e.g. “next >”. I now want to change them back to the default arrows but when I paste in an arrow → it still has the > symbol. There does not seem to be an option to restore the button defaults without restoring all of the theme changes.


How can I remove the >?
Thanks,
Leon