 (This is the one I missed) This, when enabled, allows users to return to the last survey they were in, and unbeknownst to me, also includes the code from that last attempt. Disabling this gives them a fresh copy of the survey, with a new default state and the *new code*, every time.
2) Make sure that you're doing a hard refresh in between taking the surveys. Here is some more information on that if you're not familiar with it!
http://refreshyourcache.com/en/cache/
3) Know that your changes may take a minute to propagate. I know, this isn't a step, and it may seem obvious, but I make sure to keep this in mind as I develop.
Hope this helps!! Happy developing!
Mike
(This is the one I missed) This, when enabled, allows users to return to the last survey they were in, and unbeknownst to me, also includes the code from that last attempt. Disabling this gives them a fresh copy of the survey, with a new default state and the *new code*, every time.
2) Make sure that you're doing a hard refresh in between taking the surveys. Here is some more information on that if you're not familiar with it!
http://refreshyourcache.com/en/cache/
3) Know that your changes may take a minute to propagate. I know, this isn't a step, and it may seem obvious, but I make sure to keep this in mind as I develop.
Hope this helps!! Happy developing!
MikeA 'Gotcha' in Caching that I want to share!
While doing custom development, I was running into an issue where my CSS and JS wasn't always updating in my anonymous testing link survey. A short phone call with Qualtrics Support pointed out a few ways to speed up the development process that I want to share!
This might be obvious to some, but it cost me time, and I don't want the same to happen to you:
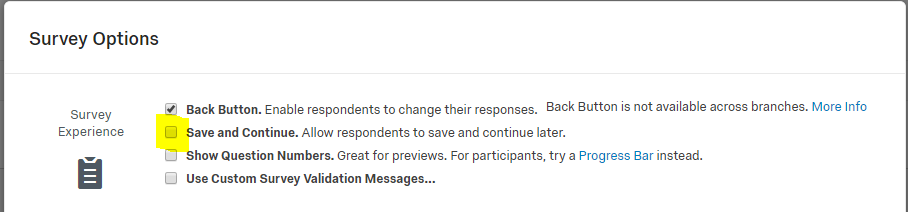
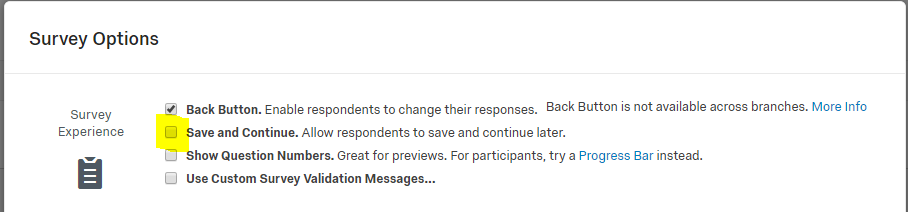
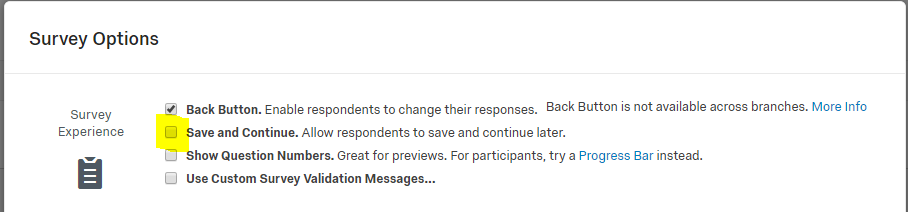
1) When doing custom code, make sure that the following option is turned OFF:
! (This is the one I missed) This, when enabled, allows users to return to the last survey they were in, and unbeknownst to me, also includes the code from that last attempt. Disabling this gives them a fresh copy of the survey, with a new default state and the *new code*, every time.
2) Make sure that you're doing a hard refresh in between taking the surveys. Here is some more information on that if you're not familiar with it!
http://refreshyourcache.com/en/cache/
3) Know that your changes may take a minute to propagate. I know, this isn't a step, and it may seem obvious, but I make sure to keep this in mind as I develop.
Hope this helps!! Happy developing!
Mike
(This is the one I missed) This, when enabled, allows users to return to the last survey they were in, and unbeknownst to me, also includes the code from that last attempt. Disabling this gives them a fresh copy of the survey, with a new default state and the *new code*, every time.
2) Make sure that you're doing a hard refresh in between taking the surveys. Here is some more information on that if you're not familiar with it!
http://refreshyourcache.com/en/cache/
3) Know that your changes may take a minute to propagate. I know, this isn't a step, and it may seem obvious, but I make sure to keep this in mind as I develop.
Hope this helps!! Happy developing!
Mike
 (This is the one I missed) This, when enabled, allows users to return to the last survey they were in, and unbeknownst to me, also includes the code from that last attempt. Disabling this gives them a fresh copy of the survey, with a new default state and the *new code*, every time.
2) Make sure that you're doing a hard refresh in between taking the surveys. Here is some more information on that if you're not familiar with it!
http://refreshyourcache.com/en/cache/
3) Know that your changes may take a minute to propagate. I know, this isn't a step, and it may seem obvious, but I make sure to keep this in mind as I develop.
Hope this helps!! Happy developing!
Mike
(This is the one I missed) This, when enabled, allows users to return to the last survey they were in, and unbeknownst to me, also includes the code from that last attempt. Disabling this gives them a fresh copy of the survey, with a new default state and the *new code*, every time.
2) Make sure that you're doing a hard refresh in between taking the surveys. Here is some more information on that if you're not familiar with it!
http://refreshyourcache.com/en/cache/
3) Know that your changes may take a minute to propagate. I know, this isn't a step, and it may seem obvious, but I make sure to keep this in mind as I develop.
Hope this helps!! Happy developing!
MikeLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





