Hello Community,
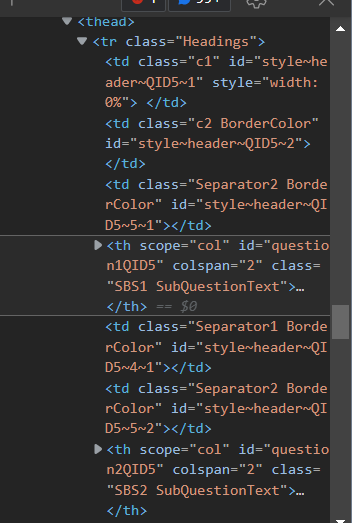
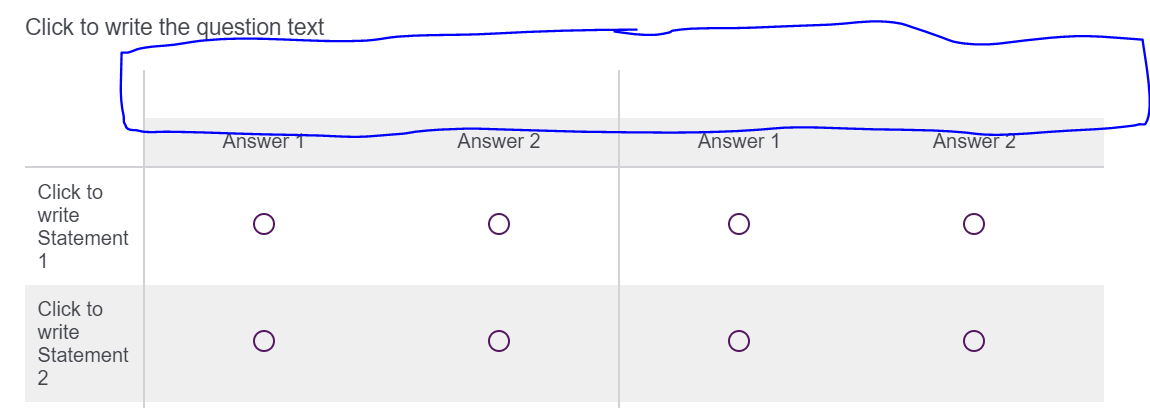
I'm working with side by side question and I'm trying to remove the the extra lines (borders) of the top table header.
Thank you!
Side by side: How to remove the top table header border
 +2
+2Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.