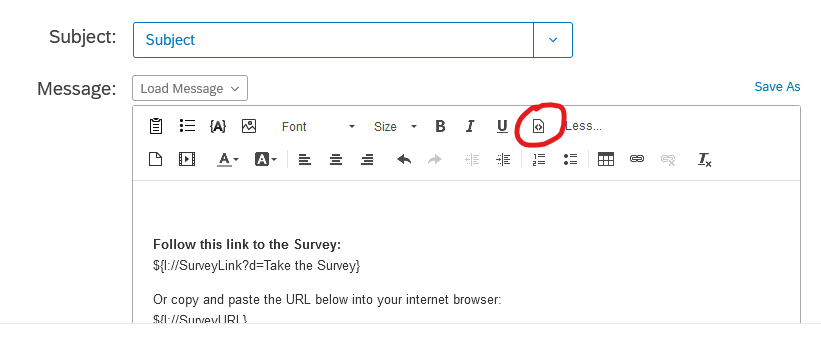
I would like to know if there is a way to embed a button in my invite to take my survey using the individual link functionality within the Qualtrics platform. I know we can insert a survey link, but I believe the email would look more polished if instead of the traditional blue underlined link text, I were able to have a button in its place. I tried a few lines of HTML code that in the preview platform seemed to be working but when it was sent to my test email the button did not show up and also did not link to a URL.
Solved
How to create a button in my email invitation to take participants to the survey instead of the link
Best answer by MatthewM
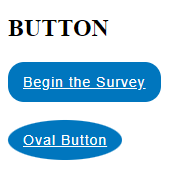
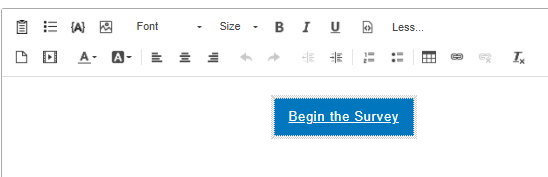
I'm not an authority on HTML either, but I've been able to use the following code before to create this button:
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td bgcolor="#0076be" class="cta_style" style="padding: 10px 15px; line-height: 20px; letter-spacing: 1px; font-family: Arial, Helvetica, sans-serif; font-size: 14px; font-weight: bold; background-color: rgb(0, 118, 190);"><span style="line-height: 20px; font-weight: normal; display: inline-block;"><a href="${l://SurveyURL}" style="color: rgb(255, 255, 255); line-height: 20px; display: inline-block;" target="_blank">Begin the Survey</a></span></td>
</tr>
</tbody>
</table>
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.