Calendar/Date Picker
Best answer by AlexB
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



















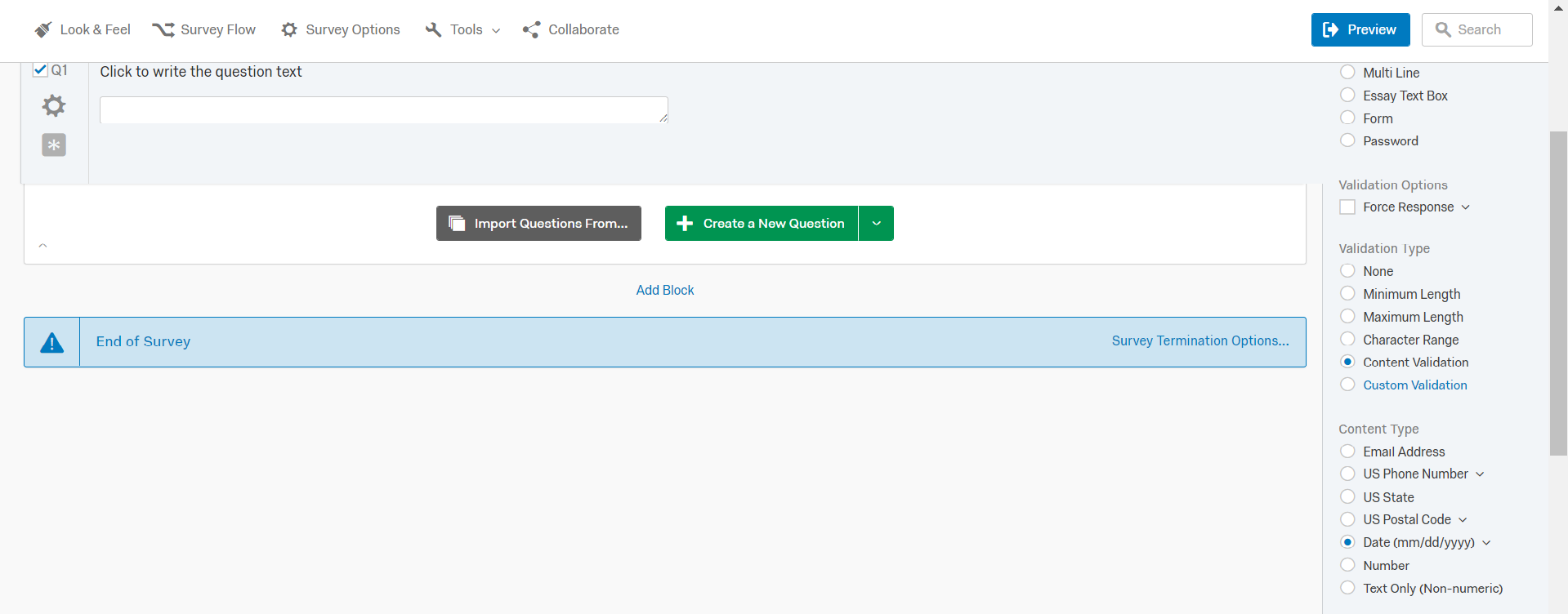
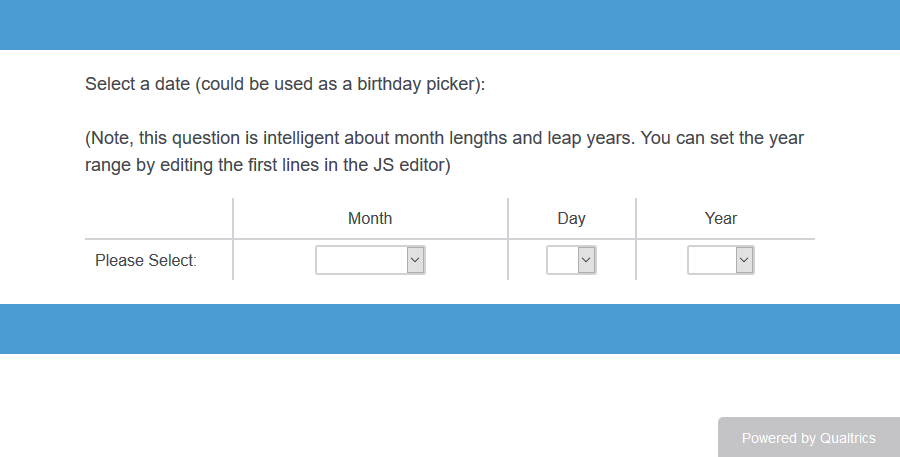
 You can find this using the 'Import Questions From...' option in the survey builder and search on 'date' under the Qualtrics Library of questions. I wish the Qualtrics engineers would make it easier to search the question library without having to know the name of the survey it falls under, but I digress. This format allows for quick and intuitive date selection many years back with few clicks. You could then simply create an 'age' field after the date selection to calculate the age.
The javascript on the control looks like:
Qualtrics.SurveyEngine.addOnload(function()
{
//Set years you would like to have available
var yearFirst = 1900; //Min 1900
var yearLast = 2049; //Max 2049
//This all remains unchanged
var qid=this.questionId;
var mo=document.getElementsByName('QR~'+qid+'#1~1')[0];
var day=document.getElementsByName('QR~'+qid+'#2~1')[0];
var yr=document.getElementsByName('QR~'+qid+'#3~1')[0];
var j = yearLast-1898;
for(i=j;i<151;i++){
yr.remove(j);
}
for(i=1;i<=yearFirst-1900;i++){
yr.remove(1);
}
function fixer()
{
day.options[29].disabled=0;
day.options[30].disabled=0;
day.options[31].disabled=0;
if(mo.selectedIndex==2||mo.selectedIndex==4||mo.selectedIndex==6||mo.selectedIndex==9||mo.selectedIndex==11)
{
day.options[31].disabled=1;
if(day.selectedIndex==31){day.selectedIndex=30};
if(mo.selectedIndex==2)
{
day.options[30].disabled=1;
if(day.selectedIndex==30){day.selectedIndex=29};
if(parseInt(yr.options[yr.selectedIndex].innerHTML,10)%4!=0)
{
day.options[29].disabled=1;
if(day.selectedIndex==29){day.selectedIndex=28};
}
else
{
day.options[29].disabled=0;
}
}
}
}
yr.onchange=function(){fixer();};
mo.onchange=function(){fixer();};
});
You can find this using the 'Import Questions From...' option in the survey builder and search on 'date' under the Qualtrics Library of questions. I wish the Qualtrics engineers would make it easier to search the question library without having to know the name of the survey it falls under, but I digress. This format allows for quick and intuitive date selection many years back with few clicks. You could then simply create an 'age' field after the date selection to calculate the age.
The javascript on the control looks like:
Qualtrics.SurveyEngine.addOnload(function()
{
//Set years you would like to have available
var yearFirst = 1900; //Min 1900
var yearLast = 2049; //Max 2049
//This all remains unchanged
var qid=this.questionId;
var mo=document.getElementsByName('QR~'+qid+'#1~1')[0];
var day=document.getElementsByName('QR~'+qid+'#2~1')[0];
var yr=document.getElementsByName('QR~'+qid+'#3~1')[0];
var j = yearLast-1898;
for(i=j;i<151;i++){
yr.remove(j);
}
for(i=1;i<=yearFirst-1900;i++){
yr.remove(1);
}
function fixer()
{
day.options[29].disabled=0;
day.options[30].disabled=0;
day.options[31].disabled=0;
if(mo.selectedIndex==2||mo.selectedIndex==4||mo.selectedIndex==6||mo.selectedIndex==9||mo.selectedIndex==11)
{
day.options[31].disabled=1;
if(day.selectedIndex==31){day.selectedIndex=30};
if(mo.selectedIndex==2)
{
day.options[30].disabled=1;
if(day.selectedIndex==30){day.selectedIndex=29};
if(parseInt(yr.options[yr.selectedIndex].innerHTML,10)%4!=0)
{
day.options[29].disabled=1;
if(day.selectedIndex==29){day.selectedIndex=28};
}
else
{
day.options[29].disabled=0;
}
}
}
}
yr.onchange=function(){fixer();};
mo.onchange=function(){fixer();};
});
 With internet
!
With internet
! >
>